Difference between revisions of "Coriolis (web theme)"
(To do list masqueradig as a content article) |
m (Fixed link to page about Rosalie Dieteman) |
||
| (37 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
| − | '''Coriolis''' is a web theme in development by [[Rose Dieteman]], [[Scotty Gammenthaler]], and [[James Gholston]] with some help from [[Mike Delaney]] for [[The Moon Society]]'s [[2013]] site migration and upgrade. | + | [[File:N321 0144 snapshot 320px.png|float:right|frame|Static test from 20 March 2013]] |
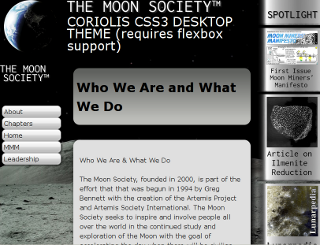
| + | [[File:N507 CSS3 snapshot 320px.png|float:right|frame|Beta Candidate for CSS3 and flexbox compatible desktops circa 5 May 2013]] | ||
| + | [[File:N507 HTML3 snapshot 320px.png|float:right|frame|Late Alpha for HTML 3.2 circa 5 May 2013]] | ||
| + | '''Coriolis''' is a web theme in development by [[User:Miros1|Rose Dieteman]], [[Scotty Gammenthaler]], and [[James Gholston]] with some help from [[Mike Delaney]] for [[The Moon Society]]'s [[2013]] site migration and upgrade. | ||
| − | It is based on Zen 5 for Drupal 7 with special attention to mobile device and | + | It is based on Zen 5 for Drupal 7 with special attention to mobile device and legacy browser compatibility. |
| − | == | + | ==Developers== |
| − | * | + | * [[User:Miros1|Rose Dieteman]] -- Cat herder, Menus, and content |
| − | * | + | * [[Scotty Gammanthaler]] -- PHP coding, especially on the custom theme switcher, and menus |
| − | * | + | * [[James Gholston]] -- Graphics, Page Layout, CSS, Theme data files, some PHP |
| − | * | + | |
| − | * | + | <BR clear="right"/> |
| + | |||
| + | ==Component Themes== | ||
| + | [[File:Coriolis-css3-phone.png|float:right|frame|Admin Appearence Menu 'screenshot' for CSS3 Phone]] | ||
| + | The original version of Coriolis has 11 component themes, all subthemes of Zen. | ||
| + | |||
| + | ===CSS2 Desktop=== | ||
| + | In many ways the reference, this is the default destination for every mystery browser known to handle at least CSS1. It uses a floated DIV layout and supports many CSS3 decorations. Its main problems are the ones inherent in a float-based layout. It is also the destination for versions of Opera below 12.10 and other browsers which can't do flexbox but are otherwise CSS3 level. The spotlight column will not appear on any actual CSS1 or CSS2 level browser as it needs @media queries to be enabled. | ||
| + | |||
| + | Like most of the other themes, there are duplicate DIVs for the menus and the spotlight. Only one is visible at a time, and only a browser with CSS3 level @media support can switch between the two. | ||
| + | |||
| + | ===CSS2 Mobile=== | ||
| + | Aimed at both telephones and tablets, this is a single-column layout. The assumption is that any CSS2 level tablet is not going to have enough resolution to properly mimic a desktop. In the event that a browser that is at least partially CSS3 capable is directed here, it provides many CSS3 decorations. | ||
| + | |||
| + | ===CSS3 Desktop=== | ||
| + | Originally a minor variant of CSS2 Desktop, this was modified to take advantage of CSS3's flexbox structuring. This will naturally break in any browser that can't support one of the forms of flexbox it uses, which is why only confirmed to be compatible browsers should be sent to it. | ||
| + | |||
| + | ===CSS3 Tablet=== | ||
| + | This is basically CSS3 desktop with bigger buttons. | ||
| + | |||
| + | ===CSS3 Phone=== | ||
| + | This is a single-column theme with highly dynamic background selection. | ||
| + | |||
| + | ===MSIE 6=== | ||
| + | The unpopular MSIE 6, typically used by people under the thumbs of BOFHs, preventers of information services, and pointy-haired school boards, this has a table layout and GIFs on its template graphics. As MSIE 5.5's capabilities are almost indistinguishable from 6, it comes along for the ride despite being a museum piece. It benefits from work on filters that it wouldn't have developed for it if it was the only browser that needed Microsoft's proprietary CSS3-ish decoration implementation that dates to MSIE 4. | ||
| + | |||
| + | ===MSIE 7=== | ||
| + | This ended up being mostly the MSIE 6 theme with PNG images and is an artifact of how Coriolis 1.0 progressed. | ||
| + | |||
| + | ===MSIE 9=== | ||
| + | Used by MSIE 8 and 9, this forces square contentboxes and buttons as MSIE 9 can't be trusted to handle both rounded corners and gradients. It is structurally a variant of CSS2 Desktop. | ||
| + | |||
| + | ===HTML 3.2=== | ||
| + | One of the oubliettes, this one only receives things deliberately sent to it. Hence, it is the least feature-capable of the component themes. The most popular (and only current) browser that gets sent its way is Dillo, which is the default browser bundled with many lightweight Linux distributions. It is also the destination of MSIE 3 through 5.0, Netscape 3, and the dreaded Netscape 4. It has no external stylesheets at all and only includes carefully targeted CSS statements directed at MSIE and Netscape 4. This is also the most visually distinct theme, as it has a 'bookmark' on the left and a light gray background instead of the full image background. | ||
| + | |||
| + | ===Dropoff=== | ||
| + | This is structurally CSS2 Desktop with the redundant element ripped out, as several things sent here never heard of CSS. Only browsers sent here by mistake that can understand @media at a CSS2 level can unlock the CSS decorations and structure. It does not use coriolis-defaults.css or coriolis-contentbox.css. Its pneumonic image for the admin theme menu is logo for NCSA Mosaic, the web browser that first popularized the web. In actual use, unidentified top-end browsers have consistently ended up here, which is why handling for these situations is being done differently in Coriolis 1.1 | ||
| + | |||
| + | ===Dropoff Mobile=== | ||
| + | A single-column version of Dropoff, it also lacks the redundant sections needed to reconfigure itself. This may only receive browsers that Mobile_Detect recognizes that Browscap doesn't. Its pneumonic image for the admin theme menu is the logo of the organization that created PocketWeb, the earliest known mobile web browser (for the Apple Newton). | ||
| + | |||
| + | <!-- | ||
| + | ===Development Status=== | ||
| + | * CSS3 Desktop (beta candidate) | ||
| + | * CSS3 Tablet (beta candidate) | ||
| + | * CSS3 Phone (beta candidate) | ||
| + | * CSS2 Desktop (beta candidate) | ||
| + | * CSS2 Mobile (beta candidate) | ||
| + | * MSIE 8 and 9 (beta candidate) | ||
| + | * MSIE 7 (beta candidate) | ||
| + | * MSIE 5.5 and 6 (beta candidate) | ||
| + | * HTML 3.2 (beta candidate) | ||
| + | * Dropoff (beta candidate) | ||
| + | * Dropoff Mobile (beta candidate) | ||
| + | --> | ||
| + | The Dropoffs are intended to be maximally compatible with the most severe legacy cases but also include CSS decorations for web browsers that we simply failed to identify. | ||
| + | |||
| + | <!-- | ||
| + | |||
| + | ==Bug List== | ||
| + | As it's still under development there are some bugs to deal with. | ||
| + | |||
| + | <TT><PRE> | ||
| + | All: | ||
| + | --(*) Add a Comment text lacks a background | ||
| + | --(*) Bullets in content area are broken | ||
| + | --(/) Buttons need work | ||
| + | * (~) "You are not authorized to access this page." text on background (can't fix) | ||
| + | * ( ) Menu-linking buttons are jumpy in Opera | ||
| + | --(*) Several user functions have text against the background | ||
| + | |||
| + | All phone: | ||
| + | ( ) Earth should be in the background | ||
| + | |||
| + | All except CSS2 Desktop: | ||
| + | - (*) Spaces between Spotlight Column items | ||
| + | |||
| + | All except MSIE6: | ||
| + | - ( ) Spaces between component menus (partly mitigated) | ||
| + | |||
| + | CSS3 Desktop: | ||
| + | --(*) Still has color backgrounds | ||
| + | --(*) Left menu persists when bottom menu appears | ||
| + | - (*) Header text has vertical margin | ||
| + | * ( ) Spotlight row doesn't slide down | ||
| + | --(*) Phone header shows up when wide | ||
| + | |||
| + | CSS3 Tablet: | ||
| + | --(*) Spotlight Column Not Installed | ||
| + | - (*) Buttons need redesign | ||
| + | |||
| + | CSS3 Phone: | ||
| + | - (*) Buttons need redesign | ||
| + | (*) Header size too big | ||
| + | ( ) Add home link to name graphic | ||
| + | |||
| + | CSS2 Mobile: | ||
| + | - (*) Buttons need redesign | ||
| + | ( ) Add home link to name graphic | ||
| + | - (*) Header Text too small | ||
| + | |||
| + | HTML 3.2 | ||
| + | (~) Dillo can't see bookmark background graphic (can't fix) | ||
| + | - (*) Finish porting table layout from MSIE 6 | ||
| + | - (*) Need background sans Earth | ||
| + | - (*) Need transparent box with both Earthrise and The Moon Society text | ||
| + | |||
| + | MSIE 6: | ||
| + | - (*) MSIE 6 has spaces between menu buttons | ||
| + | - (*) MSIE 6 can only get hover on some buttons | ||
| + | --( ) MSIE 6 has incorrect graphic heights (reopened) | ||
| + | (*) Gradient filters not working -- false alarm | ||
| + | |||
| + | MSIE 7: | ||
| + | (*) Need working gradients | ||
| + | |||
| + | MSIE 8 & 9: | ||
| + | - (*) Gradients need work | ||
| + | - (*) Button widths aren't consistent | ||
| + | **( ) Button text has changed to a rather thin blue font | ||
| + | |||
| + | Splotch: | ||
| + | ( ) Need border="0" | ||
| + | * ( ) Why is the row two rows sometimes? Try align="LEFT"? | ||
| + | * ( ) Narrower header | ||
| + | * ( ) Need legacy header support | ||
| + | ( ) Need alt="" text | ||
| + | |||
| + | Mobile Dopoff: | ||
| + | (*) CSS Header too big | ||
| + | - (*) CSS buttons are too small | ||
| + | </PRE></TT> | ||
| + | |||
| + | ==Site Issues List== | ||
| + | Not all issues are directly part of Coriolis. | ||
| + | |||
| + | <TT><PRE> | ||
| + | **( ) Site content needs to be ported over | ||
| + | **( ) Menu System not ready yet | ||
| + | --(*) _View_ and _What Links Here_ buttons appear for anonymous users | ||
| + | * ( ) Spotlight needs more items | ||
| + | </PRE></TT> | ||
| + | --> | ||
| + | |||
| + | ==Coriolis 1.1== | ||
| + | Having been in place for 18 months it's time for some improvements. Also, the databases used for most browser identification have proven to be unreliable, and this needs to be accommodated. | ||
| + | |||
| + | <TT><PRE> | ||
| + | |||
| + | ( ) Replace Moon Society text with the new wordmark/logo. | ||
| + | ( ) Change colors and typefaces to match pending branding specifications | ||
| + | ( ) Consolidate theme set to 7 or 8 themes | ||
| + | ( ) Automatically widening menu buttons | ||
| + | ( ) Find a way to identify tablets with @Media statements | ||
| + | ( ) Tweak spotlight to improve consistency with the rest of the page | ||
| + | ( ) Spotlight needs more items | ||
| + | ( ) Add to exceptions and overrides for theme selection to reduce misidentification | ||
| + | ( ) top level font declaration for HTML 3.2 | ||
| + | |||
| + | ( ) Vector substitutes for non-background bitmapped design elements? | ||
| + | </PRE></TT> | ||
| + | |||
| + | Possible theme consolidations include: | ||
| + | *Unify CSS3 into a single theme | ||
| + | *Combine MSIE 6 and 7 -- the GIF is adequate for MSIE 7's dwindling userbase. | ||
| + | *Combine MSIE 8 and 9 with CSS2 desktop and change the layout from floated DIVs to a table | ||
| + | |||
| + | ===Progress Chart=== | ||
| + | {| border="2" cellpadding="4" cellspacing="0" style="background:#F7F7F7; border:1px #A0A0A0 solid; border-collapse:collapse; font-family:Inconsolata,Monaco,Consolas,Crystal,'DejaVu Sans Mono',monospace" | ||
| + | |- | ||
| + | ! style="background:#3FBF3F" | Start | ||
| + | ! Structural | ||
| + | ! Tweaks | ||
| + | ! Upgrade Prep | ||
| + | ! Upgrade | ||
| + | |- | ||
| + | | style="background:#3FBF3F" | Initial setup | ||
| + | | style="background:#BFFFFF" | Working RegExes | ||
| + | | style="background:#FFDFDF" | Near done RegExes | ||
| + | | style="background:#FFDFDF" | All items ready | ||
| + | | style="background:#FFDFDF" | Implement RegExes | ||
| + | |- | ||
| + | | style="background:#3FBF3F" | Initial CSS3 unified | ||
| + | | style="background:#FFFFBF" | Working CSS3 unified | ||
| + | | style="background:#FFBFFF" | Near-final CSS3 unified | ||
| + | | style="background:#FFDFDF" | Testing | ||
| + | | style="background:#FFDFDF" | Implement CSS3 Unified | ||
| + | |- | ||
| + | | style="background:#BFBFBF" | <S>Ported CSS2 mobile</S> | ||
| + | | style="background:#BFBFBF" | <S>Working CSS2 mobile</S> | ||
| + | | style="background:#BFBFBF" | <S>Near-final CSS2 mobile</S> | ||
| + | | style="background:#FFDFDF" | Install to test site | ||
| + | | style="background:#FFDFDF" | | ||
| + | |- | ||
| + | | style="background:#3FBF3F" | Ported CSS2 desktop | ||
| + | | style="background:#FFFFBF" | Working CSS2 desktop | ||
| + | | style="background:#FFDFDF" | Near-final CSS2 desktop | ||
| + | | style="background:#FFDFDF" | Last Minute Fixes | ||
| + | | style="background:#FFDFDF" | Implement CSS2 | ||
| + | |- | ||
| + | | style="background:#BFBFBF" | <S>Ported MSIE 9</S> | ||
| + | | style="background:#BFBFBF" | <S>Working MSIE 9</S> | ||
| + | | style="background:#BFBFBF" | <S>Near-final MSIE 9</S> | ||
| + | | style="background:#FFDFDF" | Check and debug install | ||
| + | | style="background:#FFDFDF" | | ||
| + | |- | ||
| + | | style="background:#3FBF3F" | Ported MSIE 6 | ||
| + | | style="background:#7FFF7F" | Working MSIE 6 | ||
| + | | style="background:#BFFFFF" | Near-final MSIE 6 | ||
| + | | style="background:#FFDFDF" | | ||
| + | | style="background:#FFDFDF" | Implement MSIE 6 | ||
| + | |- | ||
| + | | style="background:#BFFFFF" | Initial Unknown | ||
| + | | style="background:#FFDFDF" | Working Unknown | ||
| + | | style="background:#FFDFDF" | Near-final Unknown | ||
| + | | style="background:#FFDFDF" | | ||
| + | | style="background:#FFDFDF" | Implement unknown | ||
| + | |- | ||
| + | | style="background:#3FBF3F" | Ported HTML 3.2 | ||
| + | | style="background:#7FFF7F" | Working HTML 3.2 | ||
| + | | style="background:#7FFF7F" | Near-final HTML 3.2 | ||
| + | | style="background:#FFDFDF" | | ||
| + | | style="background:#FFDFDF" | Implement 3.2 | ||
| + | |- | ||
| + | | style="background:#3FBF3F" | Initial Text | ||
| + | | style="background:#7FFF7F" | Working Text | ||
| + | | style="background:#7FFF7F" | Near-final Text | ||
| + | | style="background:#FFDFDF" | | ||
| + | | style="background:#FFDFDF" | Implement Text | ||
| + | |- | ||
| + | | | ||
| + | | style="background:#7FFF7F" | Improved Spotlight | ||
| + | | style="background:#FFDFDF" | Feature Freeze | ||
| + | |} | ||
| + | |||
| + | |||
| + | {| border="2" cellpadding="4" cellspacing="0" style="background:#F7F7F7; border:1px #A0A0A0 solid; border-collapse:collapse; font-family:Inconsolata,Monaco,Consolas,Crystal,'DejaVu Sans Mono',monospace" | ||
| + | ! Additional Browser RegExes: | ||
| + | | style="background:#BFFFFF" | 1 | ||
| + | | style="background:#BFFFFF" | 2 | ||
| + | | style="background:#BFFFFF" | 3 | ||
| + | | style="background:#BFFFFF" | 4 | ||
| + | | style="background:#BFFFFF" | 5 | ||
| + | | style="background:#BFFFFF" | 6 | ||
| + | | style="background:#BFFFFF" | 7 | ||
| + | | style="background:#BFFFFF" | 8 | ||
| + | | style="background:#BFFFFF" | 9 | ||
| + | | style="background:#BFFFFF" | 10 | ||
| + | | style="background:#BFFFFF" | 11 | ||
| + | | style="background:#BFFFFF" | 12 | ||
| + | | style="background:#BFFFFF" | 13 | ||
| + | | style="background:#BFFFFF" | 14 | ||
| + | | style="background:#BFFFFF" | 15 | ||
| + | | style="background:#BFFFFF" | 16 | ||
| + | | style="background:#BFFFFF" | 17 | ||
| + | | style="background:#BFFFFF" | 18 | ||
| + | | style="background:#BFFFFF" | 19 | ||
| + | | style="background:#BFFFFF" | 20 | ||
| + | |} | ||
| + | |||
| + | |||
| + | {| border="2" cellpadding="4" cellspacing="0" style="background:#F7F7F7; border:1px #A0A0A0 solid; border-collapse:collapse; font-family:Inconsolata,Monaco,Consolas,Crystal,'DejaVu Sans Mono',monospace" | ||
| + | | style="background:#FFDFDF" | waiting on something | ||
| + | | style="background:#FFBFFF" | might be startable | ||
| + | | style="background:#BFFFFF" | can be started | ||
| + | | style="background:#FFFFBF" | partially completed | ||
| + | | style="background:#7FFF7F" | completed | ||
| + | | style="background:#3FBF3F" | stage is completed | ||
| + | |} | ||
| + | |||
| + | ===Other Improvements=== | ||
| + | While not part of Coriolis itself, other website improvements that are wanted include fixing the caching problem and improving the main page, | ||
[[Category: Moon Society]] | [[Category: Moon Society]] | ||
Latest revision as of 18:08, 22 June 2019
Coriolis is a web theme in development by Rose Dieteman, Scotty Gammenthaler, and James Gholston with some help from Mike Delaney for The Moon Society's 2013 site migration and upgrade.
It is based on Zen 5 for Drupal 7 with special attention to mobile device and legacy browser compatibility.
Contents
Developers
- Rose Dieteman -- Cat herder, Menus, and content
- Scotty Gammanthaler -- PHP coding, especially on the custom theme switcher, and menus
- James Gholston -- Graphics, Page Layout, CSS, Theme data files, some PHP
Component Themes
The original version of Coriolis has 11 component themes, all subthemes of Zen.
CSS2 Desktop
In many ways the reference, this is the default destination for every mystery browser known to handle at least CSS1. It uses a floated DIV layout and supports many CSS3 decorations. Its main problems are the ones inherent in a float-based layout. It is also the destination for versions of Opera below 12.10 and other browsers which can't do flexbox but are otherwise CSS3 level. The spotlight column will not appear on any actual CSS1 or CSS2 level browser as it needs @media queries to be enabled.
Like most of the other themes, there are duplicate DIVs for the menus and the spotlight. Only one is visible at a time, and only a browser with CSS3 level @media support can switch between the two.
CSS2 Mobile
Aimed at both telephones and tablets, this is a single-column layout. The assumption is that any CSS2 level tablet is not going to have enough resolution to properly mimic a desktop. In the event that a browser that is at least partially CSS3 capable is directed here, it provides many CSS3 decorations.
CSS3 Desktop
Originally a minor variant of CSS2 Desktop, this was modified to take advantage of CSS3's flexbox structuring. This will naturally break in any browser that can't support one of the forms of flexbox it uses, which is why only confirmed to be compatible browsers should be sent to it.
CSS3 Tablet
This is basically CSS3 desktop with bigger buttons.
CSS3 Phone
This is a single-column theme with highly dynamic background selection.
MSIE 6
The unpopular MSIE 6, typically used by people under the thumbs of BOFHs, preventers of information services, and pointy-haired school boards, this has a table layout and GIFs on its template graphics. As MSIE 5.5's capabilities are almost indistinguishable from 6, it comes along for the ride despite being a museum piece. It benefits from work on filters that it wouldn't have developed for it if it was the only browser that needed Microsoft's proprietary CSS3-ish decoration implementation that dates to MSIE 4.
MSIE 7
This ended up being mostly the MSIE 6 theme with PNG images and is an artifact of how Coriolis 1.0 progressed.
MSIE 9
Used by MSIE 8 and 9, this forces square contentboxes and buttons as MSIE 9 can't be trusted to handle both rounded corners and gradients. It is structurally a variant of CSS2 Desktop.
HTML 3.2
One of the oubliettes, this one only receives things deliberately sent to it. Hence, it is the least feature-capable of the component themes. The most popular (and only current) browser that gets sent its way is Dillo, which is the default browser bundled with many lightweight Linux distributions. It is also the destination of MSIE 3 through 5.0, Netscape 3, and the dreaded Netscape 4. It has no external stylesheets at all and only includes carefully targeted CSS statements directed at MSIE and Netscape 4. This is also the most visually distinct theme, as it has a 'bookmark' on the left and a light gray background instead of the full image background.
Dropoff
This is structurally CSS2 Desktop with the redundant element ripped out, as several things sent here never heard of CSS. Only browsers sent here by mistake that can understand @media at a CSS2 level can unlock the CSS decorations and structure. It does not use coriolis-defaults.css or coriolis-contentbox.css. Its pneumonic image for the admin theme menu is logo for NCSA Mosaic, the web browser that first popularized the web. In actual use, unidentified top-end browsers have consistently ended up here, which is why handling for these situations is being done differently in Coriolis 1.1
Dropoff Mobile
A single-column version of Dropoff, it also lacks the redundant sections needed to reconfigure itself. This may only receive browsers that Mobile_Detect recognizes that Browscap doesn't. Its pneumonic image for the admin theme menu is the logo of the organization that created PocketWeb, the earliest known mobile web browser (for the Apple Newton).
The Dropoffs are intended to be maximally compatible with the most severe legacy cases but also include CSS decorations for web browsers that we simply failed to identify.
Coriolis 1.1
Having been in place for 18 months it's time for some improvements. Also, the databases used for most browser identification have proven to be unreliable, and this needs to be accommodated.
( ) Replace Moon Society text with the new wordmark/logo. ( ) Change colors and typefaces to match pending branding specifications ( ) Consolidate theme set to 7 or 8 themes ( ) Automatically widening menu buttons ( ) Find a way to identify tablets with @Media statements ( ) Tweak spotlight to improve consistency with the rest of the page ( ) Spotlight needs more items ( ) Add to exceptions and overrides for theme selection to reduce misidentification ( ) top level font declaration for HTML 3.2 ( ) Vector substitutes for non-background bitmapped design elements?
Possible theme consolidations include:
- Unify CSS3 into a single theme
- Combine MSIE 6 and 7 -- the GIF is adequate for MSIE 7's dwindling userbase.
- Combine MSIE 8 and 9 with CSS2 desktop and change the layout from floated DIVs to a table
Progress Chart
| Start | Structural | Tweaks | Upgrade Prep | Upgrade |
|---|---|---|---|---|
| Initial setup | Working RegExes | Near done RegExes | All items ready | Implement RegExes |
| Initial CSS3 unified | Working CSS3 unified | Near-final CSS3 unified | Testing | Implement CSS3 Unified |
| Install to test site | ||||
| Ported CSS2 desktop | Working CSS2 desktop | Near-final CSS2 desktop | Last Minute Fixes | Implement CSS2 |
| Check and debug install | ||||
| Ported MSIE 6 | Working MSIE 6 | Near-final MSIE 6 | Implement MSIE 6 | |
| Initial Unknown | Working Unknown | Near-final Unknown | Implement unknown | |
| Ported HTML 3.2 | Working HTML 3.2 | Near-final HTML 3.2 | Implement 3.2 | |
| Initial Text | Working Text | Near-final Text | Implement Text | |
| Improved Spotlight | Feature Freeze |
| Additional Browser RegExes: | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 |
|---|
| waiting on something | might be startable | can be started | partially completed | completed | stage is completed |
Other Improvements
While not part of Coriolis itself, other website improvements that are wanted include fixing the caching problem and improving the main page,