Difference between revisions of "Coriolis (web theme)"
(→Site Issues List: What links here no more) |
|||
| Line 104: | Line 104: | ||
**( ) Menu System not ready yet | **( ) Menu System not ready yet | ||
--(*) _View_ and _What Links Here_ buttons appear for anonymous users | --(*) _View_ and _What Links Here_ buttons appear for anonymous users | ||
| + | * ( ) Spotlight needs more items | ||
</PRE></TT> | </PRE></TT> | ||
[[Category: Moon Society]] | [[Category: Moon Society]] | ||
Revision as of 01:25, 16 May 2013
Coriolis is a web theme in development by Rose Dieteman, Scotty Gammenthaler, and James Gholston with some help from Mike Delaney for The Moon Society's 2013 site migration and upgrade.
It is based on Zen 5 for Drupal 7 with special attention to mobile device and legacy browser compatibility.
Contents
Developers
- Rose Dieteman -- Cat herder, Menus, and content
- Scotty Gammanthaler -- PHP coding, especially on the custom theme switcher, and menus
- James Gholston -- Graphics, Page Layout, CSS, Theme data files, some PHP
Themes
There are 11 component themes, all subthemes of Zen 5 with all HTML 5 specific elements replaced for HTML 4.01 compatibility.
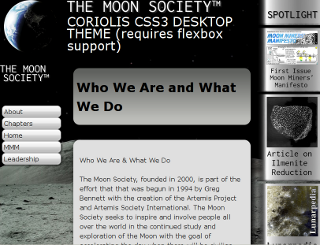
- CSS3 Desktop (beta candidate)
- CSS3 Tablet (beta candidate)
- CSS3 Phone (beta candidate)
- CSS2 Desktop (beta candidate)
- CSS2 Mobile (beta candidate)
- MSIE 8 and 9 (beta candidate)
- MSIE 7 (beta candidate)
- MSIE 5.5 and 6 (beta candidate)
- HTML 3.2 (beta candidate)
- Dropoff (beta candidate)
- Dropoff Mobile (beta candidate)
The Dropoffs are intended to be maximally compatible with the most severe legacy cases but also include CSS decorations for web browsers that we simply failed to identify.
Bug List
As it's still under development there are some bugs to deal with.
All: --(*) Add a Comment text lacks a background **( ) Bullets in content area are broken --(/) Buttons need work All except CSS2 Desktop: - (*) Spaces between Spotlight Column items All except MSIE6: - ( ) Spaces between component menus (partly mitigated) CSS3 Desktop: --(*) Still has color backgrounds --(*) Left menu persists when bottom menu appears - (*) Header text has vertical margin * ( ) Spotlight row doesn't slide down --(*) Phone header shows up when wide CSS3 Tablet: --(*) Spotlight Column Not Installed * ( ) Buttons need redesign CSS3 Phone: * ( ) Buttons need redesign (*) Header size too big ( ) Add home link to name graphic CSS2 Mobile: * ( ) Buttons need redesign ( ) Add home link to name graphic * ( ) Header Text too small HTML 3.2 ( ) Dillo can't see bookmark background graphic - (*) Finish porting table layout from MSIE 6 - (*) Need background sans Earth - (*) Need transparent box with both Earthrise and The Moon Society text MSIE 6: - (*) MSIE 6 has spaces between menu buttons - (*) MSIE 6 can only get hover on some buttons --(*) MSIE 6 has incorrect graphic heights (*) Gradient filters not working -- false alarm MSIE 7: (*) Need working gradients MSIE 8 & 9: * ( ) Gradients need work Splotch: ( ) Need border="0" * ( ) Why is the row two rows sometimes? Try align="LEFT"? * ( ) Narrower header * ( ) Need legacy header support ( ) Need alt="" text Mobile Dopoff: (*) CSS Header too big * ( ) CSS buttons are too small
Site Issues List
Not all issues are directly part of Coriolis.
**( ) Site content needs to be ported over **( ) Menu System not ready yet --(*) _View_ and _What Links Here_ buttons appear for anonymous users * ( ) Spotlight needs more items