Difference between revisions of "Coriolis (web theme)"
(better) |
(significant update) |
||
| Line 1: | Line 1: | ||
| − | [[File:N321 0144 snapshot 320px.png|float:right|frame|Static test from 20 | + | [[File:N321 0144 snapshot 320px.png|float:right|frame|Static test from 20 March 2013]] |
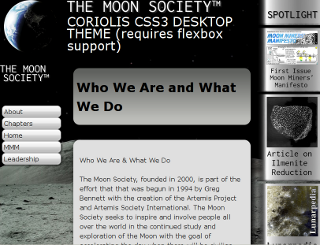
| + | [[File:N507 CSS3 snapshot 320px.png|float:right|frame|Beta Candidate for CSS3 and flexbox compatible desktops circa 5 May 2013]] | ||
| + | [[File:N507 HTML3 snapshot 320px.png|float:right|frame|Late Alpha for HTML 3.2 circa 5 May 2013]] | ||
'''Coriolis''' is a web theme in development by [[Rose Dieteman]], [[Scotty Gammenthaler]], and [[James Gholston]] with some help from [[Mike Delaney]] for [[The Moon Society]]'s [[2013]] site migration and upgrade. | '''Coriolis''' is a web theme in development by [[Rose Dieteman]], [[Scotty Gammenthaler]], and [[James Gholston]] with some help from [[Mike Delaney]] for [[The Moon Society]]'s [[2013]] site migration and upgrade. | ||
| − | It is based on Zen 5 for Drupal 7 with special attention to mobile device and | + | It is based on Zen 5 for Drupal 7 with special attention to mobile device and legacy browser compatibility. |
| − | == | + | ==Developers== |
| − | * | + | * [[Rose Dieteman]] -- Cat herder, Menus, and content |
| − | + | * [[Scotty Gammanthaler]] -- PHP coding, especially on the custom theme switcher | |
| − | + | * [[James Gholston]] -- Graphics, Page Layout, CSS, Theme data files, some PHP | |
| − | |||
| − | * | ||
| − | |||
| − | * | ||
| − | === | + | <BR clear="right"/> |
| − | * | + | |
| − | * | + | ==Themes== |
| − | * MSIE 6 | + | [[File:Coriolis-css3-phone.png|float:right|frame|Admin Appearence Menu 'screenshot' for CSS3 Phone]] |
| − | * | + | There are 10 component themes, all subthemes of Zen 5 with all HTML 5 specific elements replaced for HTML 4.01 compatibility. |
| − | * | + | |
| − | * CSS3 Desktop | + | * CSS3 Desktop (beta candidate) |
| − | * CSS3 Phone | + | * CSS3 Tablet (beta candidate) |
| − | * | + | * CSS3 Phone (beta candidate) |
| + | * CSS2 Desktop (beta candidate) | ||
| + | * CSS2 Mobile (beta candidate) | ||
| + | * MSIE 7 and 8 (beta candidate) | ||
| + | * MSIE 5.5 and 6 (alpha) | ||
| + | * HTML 3.2 (alpha) | ||
| + | * Dropoff (beta candidate) | ||
| + | * Dropoff Mobile (beta candidate) | ||
| + | |||
| + | The Dropoffs are intended to be maximally compatible with the most severe legacy cases but also include CSS decorations for web browsers that we simply failed ot identify. | ||
| + | |||
| + | |||
| + | ==Bug List== | ||
| + | As it's still under development theer are some bugs to deal with. | ||
| + | |||
| + | <TT><PRE> | ||
| + | All: | ||
| + | **( ) Add a Comment text lacks a background | ||
| + | |||
| + | All except CSS2 Desktop: | ||
| + | * ( ) Spaces between Spotlight Column items | ||
| + | |||
| + | All except MSIE6: | ||
| + | * ( ) Spaces between component menus | ||
| + | |||
| + | CSS3 Desktop: | ||
| + | --(*) Still has color backgrounds | ||
| + | --(*) Left menu persists when bottom menu appears | ||
| + | * ( ) Header text has vertical margin | ||
| + | * ( ) Spotlight row doesn't slide down | ||
| + | |||
| + | CSS3 Tablet: | ||
| + | --(*) Spotlight Column Not Installed | ||
| + | * ( ) Buttons need redesign | ||
| + | |||
| + | CSS3 Phone: | ||
| + | * ( ) Buttons need redesign | ||
| + | ( ) Header size too big | ||
| + | ( ) Add home link to name graphic | ||
| + | |||
| + | CSS2 Mobile: | ||
| + | * ( ) Buttons need redesign | ||
| + | ( ) Add home link to name graphic | ||
| + | |||
| + | HTML 3.2 | ||
| + | ( ) Dillo can't see bookmark | ||
| + | * ( ) Finish porting table layout from MSIE 6 | ||
| + | * ( ) Need background sans Earth | ||
| + | * ( ) Need transparent box with both Earthrise and The Moon Society text | ||
| + | |||
| + | MSIE 6: | ||
| + | * ( ) MSIE 6 has spaces between menu buttons | ||
| + | * ( ) MSIE 6 can only get hover on some buttons | ||
| + | **( ) MSIE 6 has incorrect graphic heights | ||
| + | |||
| + | Splotch: | ||
| + | ( ) Border="0" for legacy | ||
| + | * ( ) Why is legacy two rows sometimes? align="LEFT"? | ||
| + | * ( ) Narrower header | ||
| + | * ( ) Main is also two rows sometimes | ||
| + | * ( ) Need legacy header support | ||
| + | |||
| + | Mobile Dopoff: | ||
| + | ( ) CSS Header too big | ||
| + | * ( ) CSS buttons are too small | ||
| + | </PRE></TT> | ||
[[Category: Moon Society]] | [[Category: Moon Society]] | ||
Revision as of 16:33, 7 May 2013
Coriolis is a web theme in development by Rose Dieteman, Scotty Gammenthaler, and James Gholston with some help from Mike Delaney for The Moon Society's 2013 site migration and upgrade.
It is based on Zen 5 for Drupal 7 with special attention to mobile device and legacy browser compatibility.
Developers
- Rose Dieteman -- Cat herder, Menus, and content
- Scotty Gammanthaler -- PHP coding, especially on the custom theme switcher
- James Gholston -- Graphics, Page Layout, CSS, Theme data files, some PHP
Themes
There are 10 component themes, all subthemes of Zen 5 with all HTML 5 specific elements replaced for HTML 4.01 compatibility.
- CSS3 Desktop (beta candidate)
- CSS3 Tablet (beta candidate)
- CSS3 Phone (beta candidate)
- CSS2 Desktop (beta candidate)
- CSS2 Mobile (beta candidate)
- MSIE 7 and 8 (beta candidate)
- MSIE 5.5 and 6 (alpha)
- HTML 3.2 (alpha)
- Dropoff (beta candidate)
- Dropoff Mobile (beta candidate)
The Dropoffs are intended to be maximally compatible with the most severe legacy cases but also include CSS decorations for web browsers that we simply failed ot identify.
Bug List
As it's still under development theer are some bugs to deal with.
All: **( ) Add a Comment text lacks a background All except CSS2 Desktop: * ( ) Spaces between Spotlight Column items All except MSIE6: * ( ) Spaces between component menus CSS3 Desktop: --(*) Still has color backgrounds --(*) Left menu persists when bottom menu appears * ( ) Header text has vertical margin * ( ) Spotlight row doesn't slide down CSS3 Tablet: --(*) Spotlight Column Not Installed * ( ) Buttons need redesign CSS3 Phone: * ( ) Buttons need redesign ( ) Header size too big ( ) Add home link to name graphic CSS2 Mobile: * ( ) Buttons need redesign ( ) Add home link to name graphic HTML 3.2 ( ) Dillo can't see bookmark * ( ) Finish porting table layout from MSIE 6 * ( ) Need background sans Earth * ( ) Need transparent box with both Earthrise and The Moon Society text MSIE 6: * ( ) MSIE 6 has spaces between menu buttons * ( ) MSIE 6 can only get hover on some buttons **( ) MSIE 6 has incorrect graphic heights Splotch: ( ) Border="0" for legacy * ( ) Why is legacy two rows sometimes? align="LEFT"? * ( ) Narrower header * ( ) Main is also two rows sometimes * ( ) Need legacy header support Mobile Dopoff: ( ) CSS Header too big * ( ) CSS buttons are too small