Coriolis (web theme)
Coriolis is a web theme in development by Rose Dieteman, Scotty Gammenthaler, and James Gholston with some help from Mike Delaney for The Moon Society's 2013 site migration and upgrade.
It is based on Zen 5 for Drupal 7 with special attention to mobile device and legacy browser compatibility.
Contents
Developers
- Rose Dieteman -- Cat herder, Menus, and content
- Scotty Gammanthaler -- PHP coding, especially on the custom theme switcher, and menus
- James Gholston -- Graphics, Page Layout, CSS, Theme data files, some PHP
Component Themes
There are 11 component themes, all subthemes of Zen 5 with all HTML 5 specific elements replaced for HTML 4.01 compatibility, with one exception that aims below HTML 4.01.
CSS2 Desktop
In many ways the reference, this is a very common default destination for every mystery browser known to handle at least CSS1. It uses a floated DIV layout and supports many CSS3 decorations. Its main problems are the ones inherent in a float-based layout. It is also the destination for MSIE 9 and versions of Opera below 12.10 which can't do flexbox but are otherwise CSS3 level. The spotlight column will not appear on any actual CSS1 or CSS2 level browser.
Like most of the other themes, there are duplicate DIVs for the menus and the spotlight. Only one is visible at a time, and only a browser with CSS3 level @wedia support can switch between the two.
CSS2 Mobile
Aimed at both telephones and tablets, this is a single-column layout. The assumption is that any CSS2 level tablet is not going to have enough resolution to properly mimic a desktop. In the event that a browser that is at least partially CSS3 capable is directed here, it provides many CSS3 decorations.
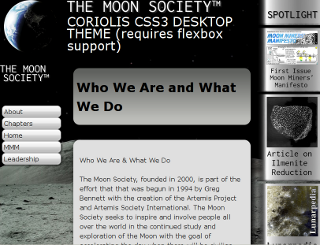
CSS3 Desktop
Originalyl a minor variant of CSS2 Desktop, this was modified to take advantage of CSS3's Flexbox feature. As this is a structural element it will break in any browser that can't support one of the forms of flexbox it uses.
CSS3 Tablet
This is basically CSS3 desktop with bigger buttons.
CSS3 Phone
This is a single-column theme with highly dynamic background selection.
MSIE 6
The unpopular MSIE 6, typically used by people under the thumbs of BOFHs, preventers of information services, and pointy-haired school boards, this has a table layout and GIFs on its template graphics. As MSIE 5.5 is almost indistinguishable from 6, it comes along for the ride despite being a museum piece. It benefits from work on filters that it wouldn't have developed for it if it was the only browser that needed Micorosoft's proprietary CSS3 decoration implementation that dates to MSIE 4.
MSIE 7
This has mostly turned into MSIE6 with PNG images.
MSIE 9
Used by MSIE 8 and 9, this forces square contentboxes and buttons as MSIE 9 can't be trusted to handle both rounded corners and gradients. It is structurally a variant of CSS2 Desktop.
HTML 3.2
One of the oubilettes, this one only recieves things deliberately sent to it. Hence, it is the least feature-capable of the comonent themes. The most popular (ond only current) browser that gets sent its way is Dillo, which is the default browser bundled with some Linux distributions. It is also the destination of MSIE 3 through 5.0, Netscape 3, and the dreaded Netscape 4. It has no stylesheets at all and only includes carefully targeted CSS statements directed at MSIE and Netscape 4. This is also the most visually distinct theme, as it has a 'bookmark' on the left and a light gray background instead of the full image background.
Dropoff
This is structurally CSS2 Desktop with the redundant element ripped out, as soveral things sent here never heard of CSS. Only browsers sent here by mistake that can understand @media at a CSS2 level can unlock the CSS decorations and structure. It does not use coriolis-defaults.css or coriolis-contentbox.css. Its pneumonic image for the admin theme menu is logo for NCSA Mosaic, the web browser that first popularized the web.
Dropoff Mobile
A single-colum version of Dropoff, it also lacks the redundant sections needed to reconfigure itself. This may only recieve browsers that Mobile_Detect recognizes that Browscap doesn't. Its pneumonic image for the admin theme menu is the logo of the organization that created PocketWeb, the earliest known mobile web browser.
The Dropoffs are intended to be maximally compatible with the most severe legacy cases but also include CSS decorations for web browsers that we simply failed to identify.
Coriolis 1.1
Having been in place for 18 months it's time for some improvements. Also, the databases used for most browser identification have proven to be unreliable, and this needs to be accommodated.
( ) Replace Moon Society text with the new wordmark/logo. ( ) Change colors and typefaces to match pending branding specifications ( ) Consolidate theme set to 7 or 8 themes ( ) Automatically widening menu buttons ( ) Find a way to identify tablets with @Media statements ( ) Tweak spotlight to improve consistency with the rest of the page ( ) Spotlight needs more items ( ) Add to exceptions and overrides for theme selection to reduce misidentification ( ) top level font declaration for HTML 3.2 ( ) Vector substitutes for non-background bitmapped design elements?
Possible theme consolidations include:
- Unify CSS3 into a single theme
- Combine MSIE 6 and 7 -- the GIF is adequate for MSIE 7's dwindling userbase.
- Combine MSIE 8 and 9 with CSS2 desktop and change the layout from floated DIVs to a table
Other Improvements
While not part of Coriolis itself, other website improvements that are wanted include fixing the caching problem and improving the main page,